
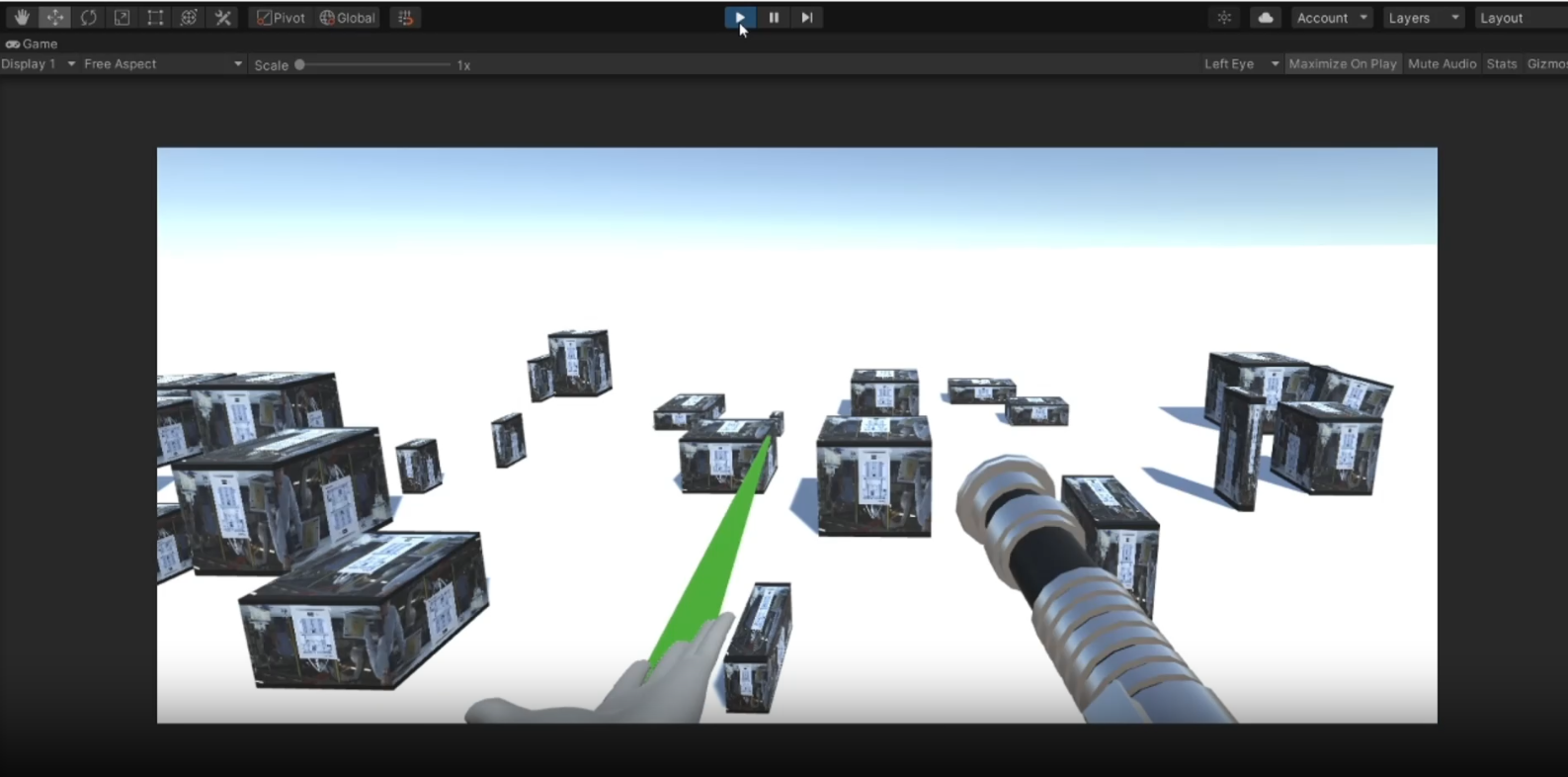
Unity 3D VR Mini-game
A small virtual reality experience built with Unity, featuring an immersive 3D world where users can interact with objects in real-time.
Technologies: Unity, C#

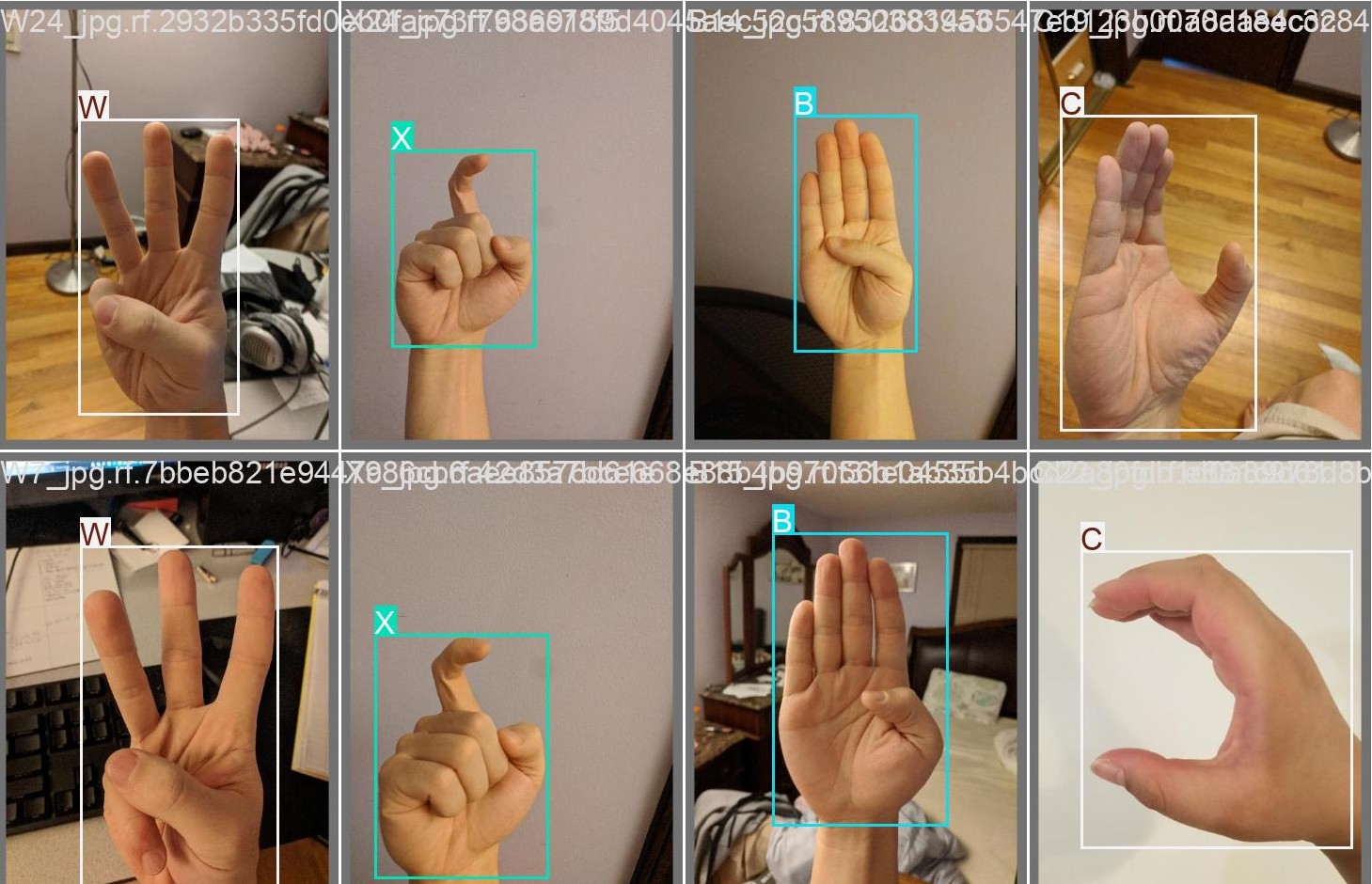
YOLO Sign Language Detection
Built a real-time hand gesture recognition system using YOLOv11. The model was trained to detect and classify common sign language gestures, providing an AI-driven solution for sign interpretation.
Technologies: YOLO, Python, OpenCV
NeRF 3D Scene Reconstruction
Creating a 3D scene reconstruction using Neural Radiance Fields (NeRF). The project focused on generating realistic 3D environments from 2D image inputs, demonstrating the potential of AI-powered rendering.
Technologies: PyTorch, Python, NeRF
Mastering Graphics, One Challenge at a Time
Click on the Image to viewThese projects may appear simple at first glance, but they encompass essential technologies in computer graphics—ranging from physics simulations to procedural animation, from shader programming to real-time data visualization. Each project serves as a hands-on exploration of fundamental principles, acting as both a foundation for learning and a stepping stone toward more advanced graphics techniques. While they may not be visually elaborate, the underlying algorithms and implementations represent key challenges in the field of computer graphics.
Space Minesweeper
Developed a simple web-based space shooter game using GopherGFX. The player controls a stationary spaceship at the center of the screen, firing projectiles to destroy incoming asteroids. The game features basic collision detection, sprite rendering, and real-time interactions, demonstrating fundamental game mechanics and 2D physics.
Technologies: GopherGFX, WebGL, JavaScript, TypeScript
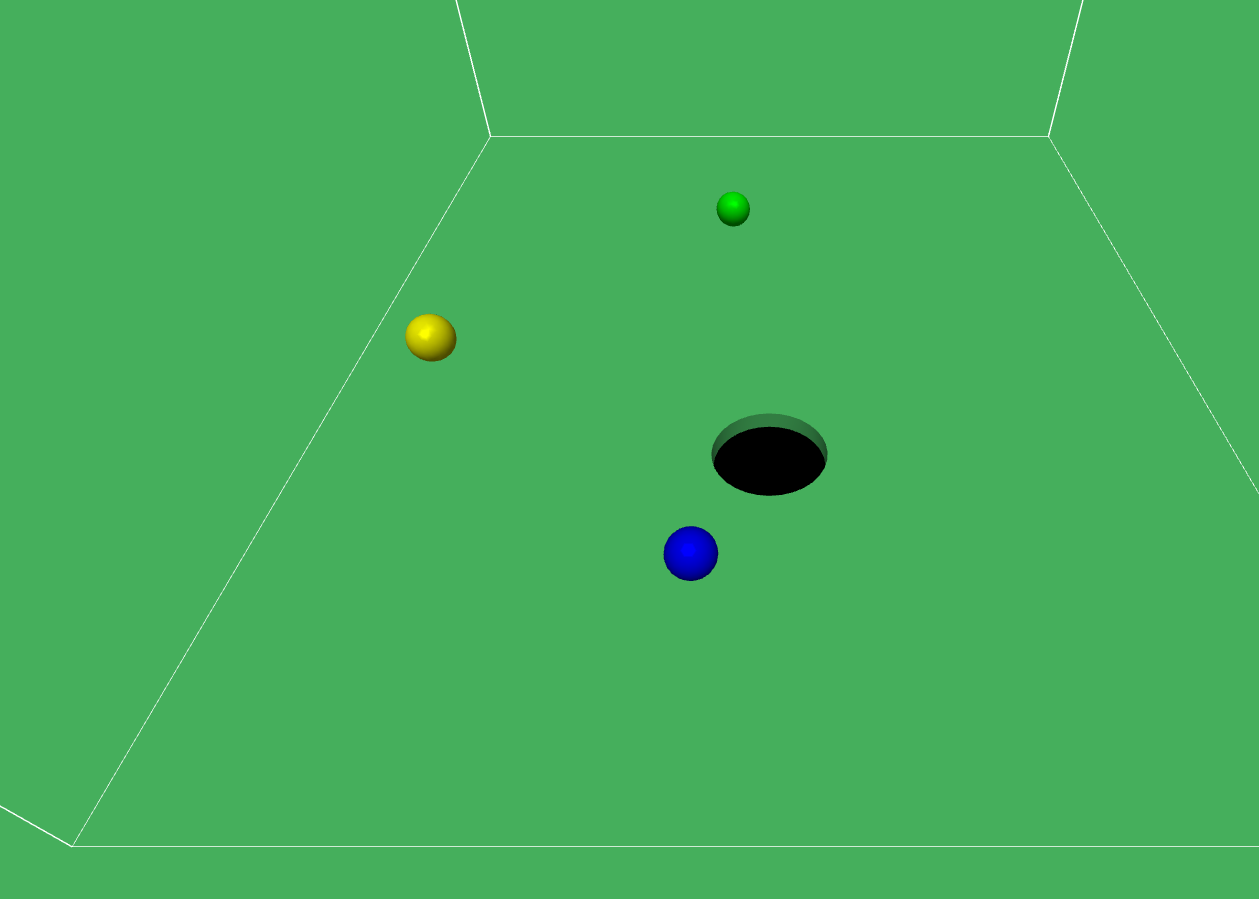
Hole in the Ground
Developed a physics-driven game featuring real-time collision detection and movement dynamics. Players control an object navigating an uneven terrain, adjusting acceleration and deceleration to avoid obstacles. The game utilizes a simple custom physics engine to handle object interactions, velocity changes, and realistic motion responses.
Technologies: GopherGFX, WebGL, JavaScript, TypeScript
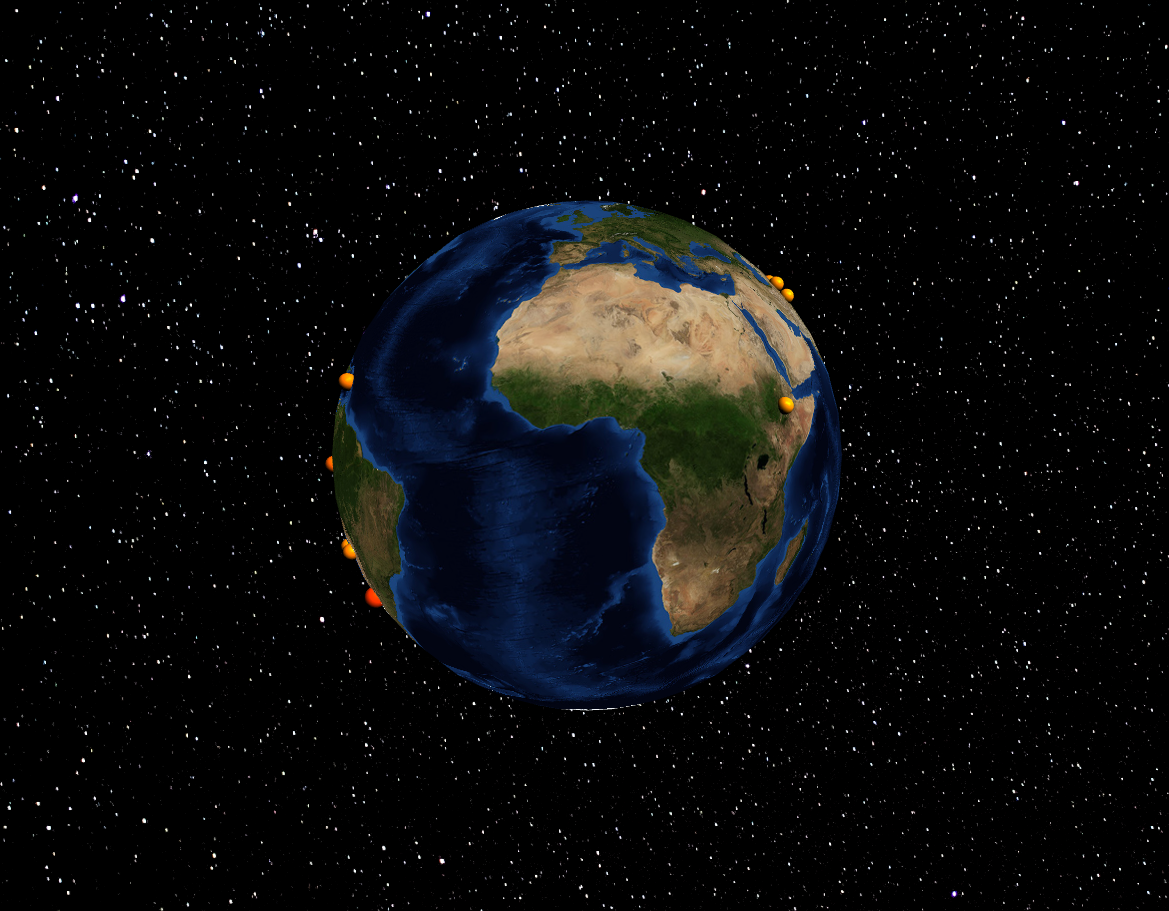
Earthquake Visualization
Developed an interactive 3D earthquake visualization that transitions smoothly between a flat map and a globe. The project computes and renders terrain mesh data, including vertices, normals, and texture coordinates, ensuring accurate and dynamic representation. Earthquake markers are positioned based on real-world data and adjusted visually according to magnitude or other meaningful metrics, with smooth interpolation as the map transforms.
Technologies: GopherGFX, WebGL, JavaScript, TypeScript, Custom Mesh Processing, Real-time Data Visualization
Procedural Animation
Developed a 3D animation system featuring articulated ant characters with hierarchical skeleton geometry. The project implements custom character models, skeleton rigging, and smooth animations, demonstrating procedural motion techniques. The ants perform dynamic movements based on predefined or algorithmically generated animations, with a structured approach to rendering axes, character geometry, and motion blending.
Technologies: JavaScript, TypeScript, WebGL, Three.js, Procedural Animation
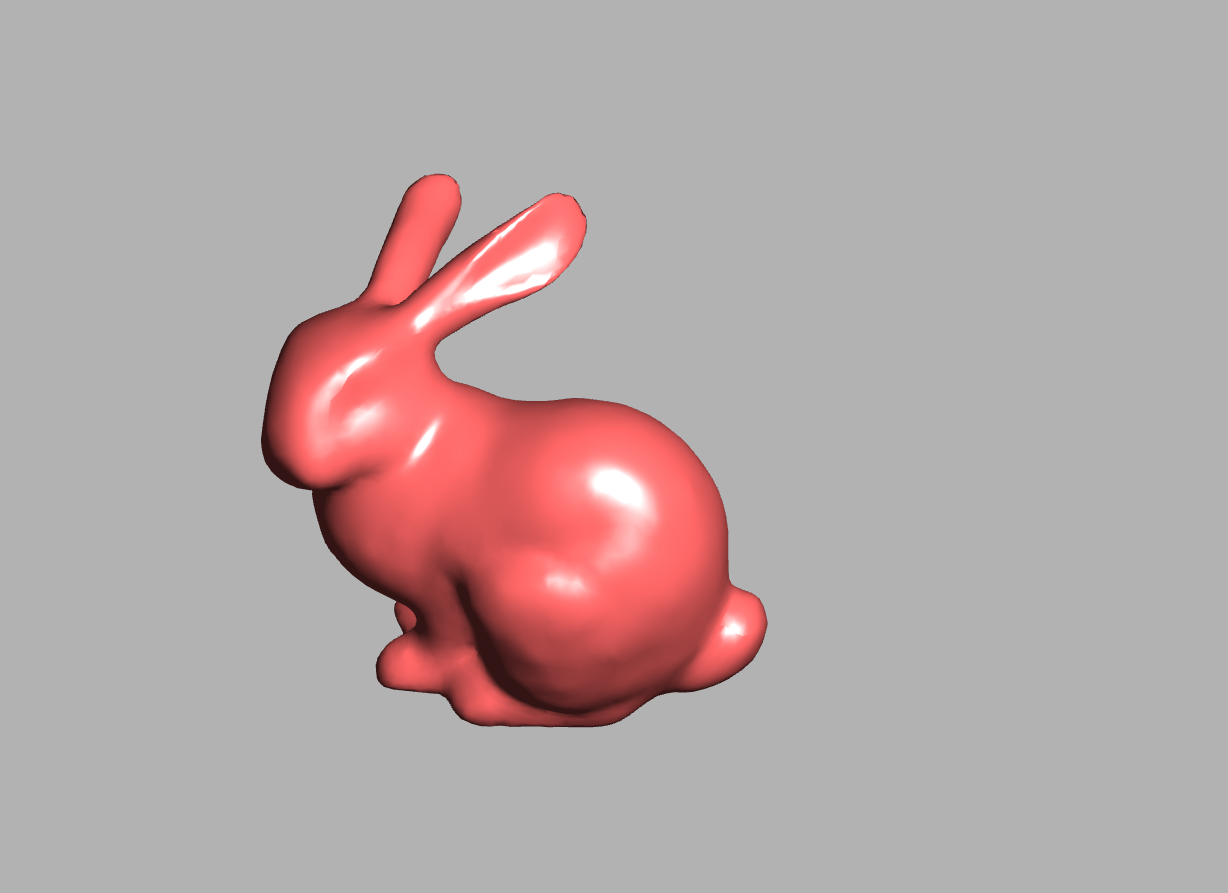
Artistic Rendering
Developed a collection of shader-based rendering techniques to achieve various artistic effects in 3D graphics. The project implements Gouraud and Phong shading for smooth lighting, toon shading for a cel-shaded aesthetic, and an outline vertex shader for comic-style rendering. Additionally, normal mapping is used to enhance surface detail at both the vertex and fragment levels.
Technologies: JavaScript, TypeScript, WebGL, GLSL, Shader Programming, Normal Mapping, Toon Shading
SketchWorld: A Generative Drawing Experience
Developed an interactive canvas-based world where user-drawn strokes dynamically generate environmental elements. Drawing in the sky creates flowing strokes, while strokes on the ground generate billboards, hills, and valleys, forming a stylized, living landscape. The project integrates real-time user input with procedural generation to transform simple drawings into an evolving world.
Technologies: JavaScript, TypeScript, WebGL, Procedural Generation, Interactive Rendering